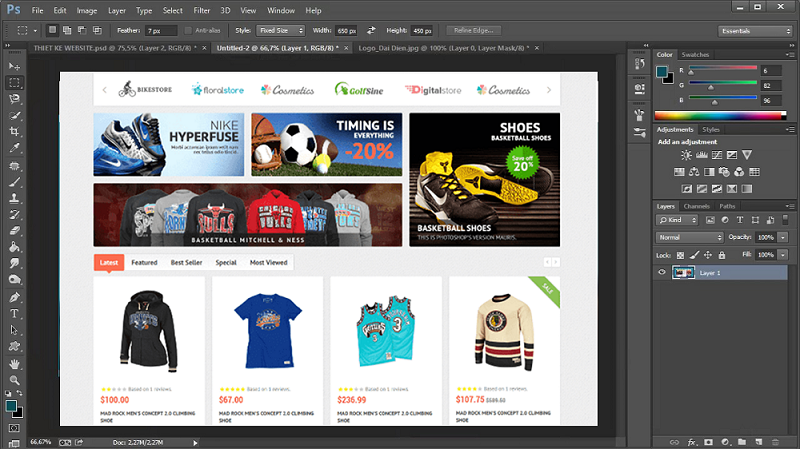
Cắt giao diện web bằng photoshop
Để xây đắp giao diện trang web đầy đủ tính năng và vận động được là điều không còn khó. Nhưng làm sao để nó trở đề xuất thật đã mắt và thu hút fan xem mới là điều mà ngẫu nhiên nhà xây cất web nào thì cũng hướng tới. Để làm được điều này, kiến tạo giao diện web bởi photoshop là một phần quan trọng và không thể không có để làm cho sự tuyệt vời đó. Thuộc Fedu tìm nắm rõ hơn về sự việc này thông qua bài viết sau trên đây nhé.
Bạn đang xem: Cắt giao diện web bằng photoshop
Lợi ích của việc xây cất giao diện web bằng photoshop
Photoshop là ứng dụng được sử dủng rộng rãi trên khắp cố kỉnh giới. Đây là phần luôn luôn phải có và trở nên thân nằm trong trong việc tạo thành những tác phẩm tuyệt hảo hay chỉnh sửa những bức ảnh để website trở nên tuyệt vời nhất hơn,…

Cách thiết kế giao diện web bằng photoshop ấn tượng, rất đẹp mắt
Để gồm giao diện trên website đẹp, tuyệt hảo và độc đáo thì photoshop là công cụ cung cấp đắc lực giành cho bạn. Với chúng ta mới bắt đầu thường gặp mặt rất nhiều khó khăn khi thiết kế trang web với photoshop. Các bước cần thiết để xây cất giao diện web bởi photoshop tuyệt vời bao gồm:
Xử lý ảnh cho website
Đây là bước rất là quan trọng trong kiến thiết website chính vì hình ảnh trong website nhập vai trò tương đối quan trọng. Người xây dựng làm sao cơ mà hình hình ảnh đó buộc phải đẹp, rõ nét phù hợp, mô tả sự khác biệt và mới mẻ.
Khi upload hình ảnh trên website chúng ta cần lưu ý đến các vụ việc như: nên sử dụng định dạng tệp tin nào, size hình ảnh, lưu ảnh với dung tích tối ưu lúc xem trên web, biện pháp đặt tên file hình ảnh cho đúng tiêu chuẩn.

Một file hình ảnh sẽ luôn nằm trong một khung người chữ nhật (hoặc vuông), tùy theo loại định hình mà chúng ta có thể làm size này vào suốt hay không. Bạn chú ý đến phần tiếp ngay cạnh giữa mặt đường thẳng red color và nút bên dưới.
JPG: độ nén ảnh lớn nhất, ảnh sắc nét nhất, cân xứng với hình có size lớn, ảnh nền…PNG: ảnh trong suốt, độ sắc nét tốt (không bằng jpg), dung lượng lớn, cân xứng với ảnh có size nhỏ, yêu cầu độ trong suốt giúp xem hình phía bên dưới đổ màu sắc trong xuyên suốt mượt mà, tương xứng làm logo.GIF: ảnh trong suốt, có thể làm hình ảnh động, hóa học lượng hình ảnh tương đối. Cân xứng làm những icon nhỏ, hình động.Xem thêm: Tuyển Chọn Mẫu Váy Dạ Mùa Đông Hàn Quốc Giá Rẻ, Với Nhiều Ưu Đãi
Các xem xét quan trọng khi cách xử lý hình ảnh trong xây đắp giao diện web bởi photoshop
Lưu hình ảnh với kích cỡ đúng hoặc không quá lớn.Chú ý duy trì đúng tỷ lệ hình hình ảnh vd 1×1, 2×3, 4×5… ko bóp méo theo theo hướng dọc hoặc chiều ngang.Khi thay đổi kích thước ảnh, nên làm thu nhỏ hình ảnh chứ tránh việc phóng to, vày khi phóng to hình ảnh sẽ làm vỡ tung điểm hình ảnh và hình hình ảnh sẽ bị nhòe.Lưu tên hình ảnh và folder ảnh: không viết bao gồm dấu, không có khoản white và ký kết tự sệt biệt, thay khoảng trắng bởi ký từ “-“. Vd: thiet-ke-website.jpg
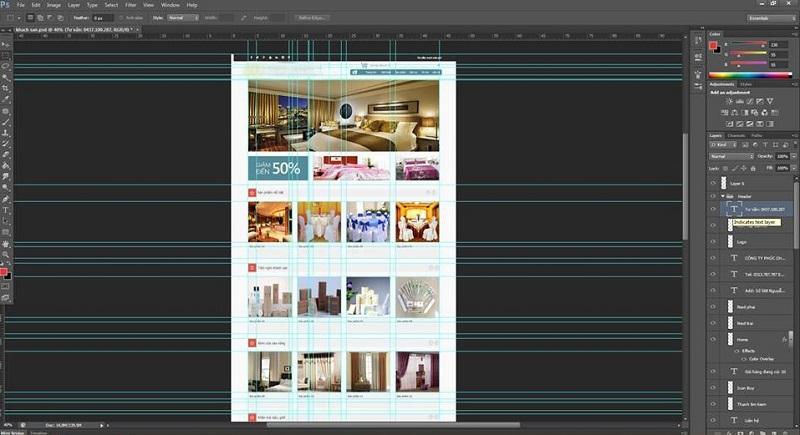
Cắt ghép ảnh cơ bạn dạng với vùng chọn
Sau lúc hình ảnh đã được xử lý, chúng ta sẽ bắt đầu khoanh vùng bên trên trang web thế nào cho hình ảnh khi được ghép vào sẽ hợp lý nhất. Sau đó, chúng ta sẽ tiến hành cắt cùng ghép ảnh vào vùng đã chọn.

Người xử lý hình ảnh phải là bạn xem xét tổng thể bố viên trang web, sao cho hình hình ảnh trở nên hài hòa với nhau. Tiếp đến, bạn cắt ghép hình ảnh vào hồ hết vùng đã chọn trên bối cảnh web.
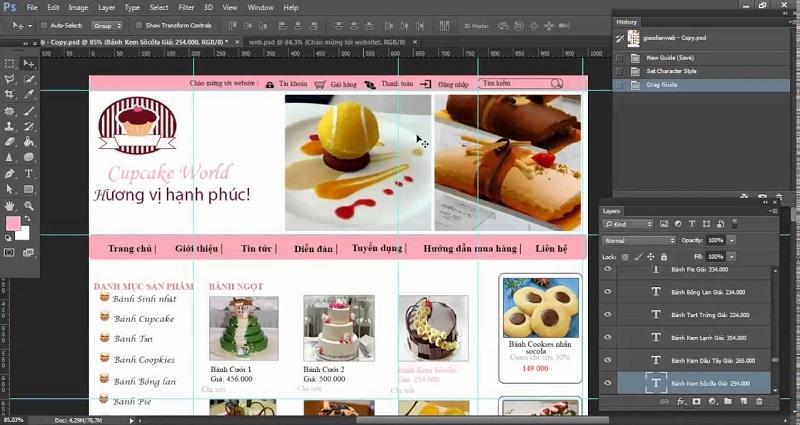
Hiệu ứng và màu
Website “sở hữu” bối cảnh đẹp, quyến rũ thì phải gồm sự phối màu sắc phù hợp. Với màu sắc được phối phù hợp sẽ miêu tả được đặc thù và chân thành và ý nghĩa của trang web. Vì vậy khi xây cất giao diện web bằng photoshop cần chú ý một số điểm về màu cùng hiệu ứng màu: sử dụng màu đầy đủ độ, nhằm những khoảng tầm trắng, tránh để những màu bạo gan cạnh bức ảnh, tránh sử dụng không ít màu khác nhau.

Ngoài hình ảnh thì việc cha cục color cũng đóng vai trò không còn sức đặc biệt quan trọng giúp cho bối cảnh web trở đề xuất hài hòa. Chúng ta nên chỉnh sửa màu thật đúng theo lý, kiêng sử dụng quá nhiều màu nổi cùng hiệu ứng làm tổng thể và toàn diện trở nên phức tạp và rối mắt.
Thiết kế Banner mang lại web
Với photoshop thì câu hỏi làm banner khá dễ dàng và đơn giản và làm thế nào để kiến tạo banner cân xứng với trang web của người tiêu dùng cả về văn bản lẫn bề ngoài là yếu tố quan trọng. Chúng để giúp đỡ cho trang web trở nên tấp nập và thu hút fan xem hơn.

Cắt giao diện photoshop đến web
Đây là các bước cắt đem hình hình ảnh cho tài liệu html, còn văn phiên bản và phần tái diễn các các bạn sẽ bỏ đi. Để cắt được đồ họa photoshop mang đến web thì tốt nhất có thể bạn phải có kế hoạch và tay nghề làm việc.
Trên đấy là những lưu ý khi thiết kế giao diện web bằng photoshop rất đẹp mắt, ấn tượng. Với những người mới bắt đầu học thi công website bởi photoshop sẽ cảm xúc rất khó khăn tuy vậy với sự giúp đỡ của photoshop việc thiết kế sẽ dễ ợt hơn khôn xiết nhiều. Họ sẽ dễ dàng sở hữu một trang web với phong thái đẹp, lạ mắt và chuyên nghiệp hóa nếu như biết sử dụng tối đa đầy đủ gì nhưng mà photoshop đem lại. Nếu khách hàng có bất kể thắc mắc nào buộc phải tư vấn, chớ ngần ngại, để lại bình luận để nhận được sự hỗ trợ nhé!











